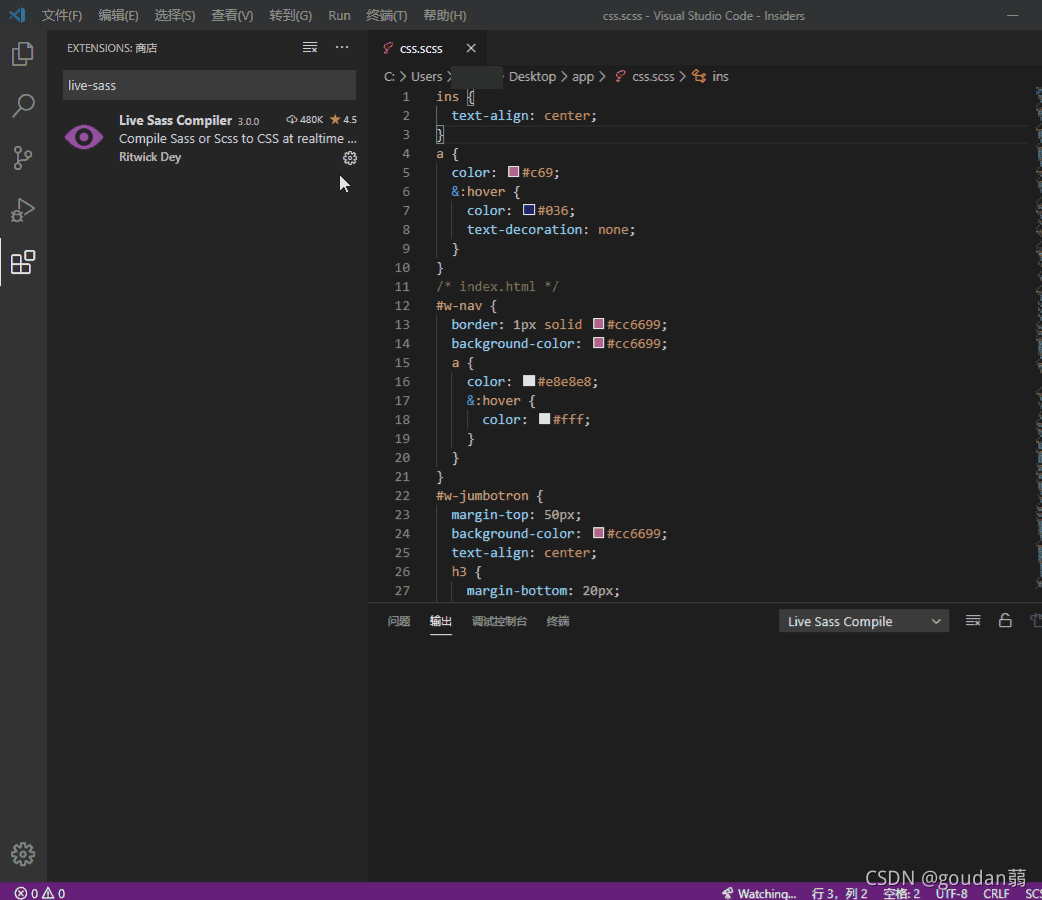
[Bootstrap_3][Sass_Scss][中文]_04._使用Bootstrap的Sass_Scss版本進行編譯
”java sass/scss 软件/插件“ 的搜索结果
[Bootstrap_3][Sass___Scss][中文]_01._Sass___Scss_簡易介紹
Module build failed: Error: ENOENT: no such file or directory, scandir ‘C:\Users\administrator\Desktop\renren-fast-vue\node_modules\node-sass\vendor’ at Object.fs.readdirSync (fs.js:861:3) ...
in ./src/assets/scss/index.scss Module build failed: Error: ENOENT: no such file or directory, scandir ‘C:\Users\xyy’s\Desktop\renren-fast-vue\node_modules\node-sass\vendor’ at Object.fs....
vue-cli 3提供了两种方式集成sass/scss 创建项目时选择预处理器sass 手动安装sass-loader 一、创建项目选择预处理器sass 注意:这种方式如果不想在下次构建vue项目时将sass作为默认配置选项写入项目开发依赖则在...
[Bootstrap_3][Sass_Scss][中文]_03._製作Class元件
SassyStudio, Visual Studio 扩展,为 sass/scss增加了一点支持 SassyStudioSassyStudio为使用 sass/scss的体验提供了少量与 Visual Studio的集成。 以下是我们目前提供的内容:语法高亮显示大纲保存时生成css文件...
目录一、Sass/SCSS使用简介1. Sass和SCSS的关系2. Sass简介3. Sass/SCSS、Less还是stylus? 一、Sass/SCSS使用简介 1. Sass和SCSS的关系 没有用过Sass的人很可能会有这样一个疑惑,Sass和SCSS是一个东西吗? 其实...
友情提示:如果对SCSS还不是很清楚的同学,可以参考下SCSS基本使用 #####混合和继承的区别 //继承 %flex-center { display: flex; align-items: center; justify-content: center; } .wrap { @extend %flex-...
vscode搜索安装插件:AutoScssStruct4Vue。
如何将代码中的sass/scss转换为css
uniapp简单使用 一、路由 在pages.json文件的pages数组里面定义, 注意:修改配置文件后最好重启应用 使用 uni.navigateTo / uni.switchTab 或者其他的路由API跳转 如: uni.redirectTo({ url: ‘…/mime/index’ }...
_variable.scss,内容如下: $theme-color: #3385ff; 2 配置loader 打开根目录下 vue.config.js 写入 module.exports = { // ... css: { loaderOptions: { sass: { prependData: ` @import "@/assets/...
随着Web开发的不断发展,CSS预处理器变得...Less、Sass以及SCSS作为最受欢迎的三种CSS预处理器,它们都为CSS编写提供了不同的特点和功能。在本篇博客中,我们将会探讨这三种预处理器之间的区别以及它们的基本使用方法。
1、vue3安装element-ui不兼容,安装element-plus代替。2、main.js 配置问题,引入顺序很重要。
打印效果。
安装sass/scss 依赖包
@/ 是webpack设置的路径别名,代表什么路径,要看webpack的build文件夹下webpack.base.conf.js里面对于@是如何配置,在scss中,如果我们想要使用@别名,需要在前面加上一个~才可以 例如: background: url('~@/...
首先vuetify想用自己的sass文件老是出错,提示不能写引号 正常情况下用引号是可以成功的 #element-ui中配置是不会报错的 #在vuetify中配置会出错 css: { loaderOptions: { sass: { // 新版本sass-loader, 将...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地